All the terms in website development and building can become overwhelming for a newcomer to this space. In this post, I will provide an explanation of and differences between a web server vs a website vs a web page and a web service.
What is a Web Server
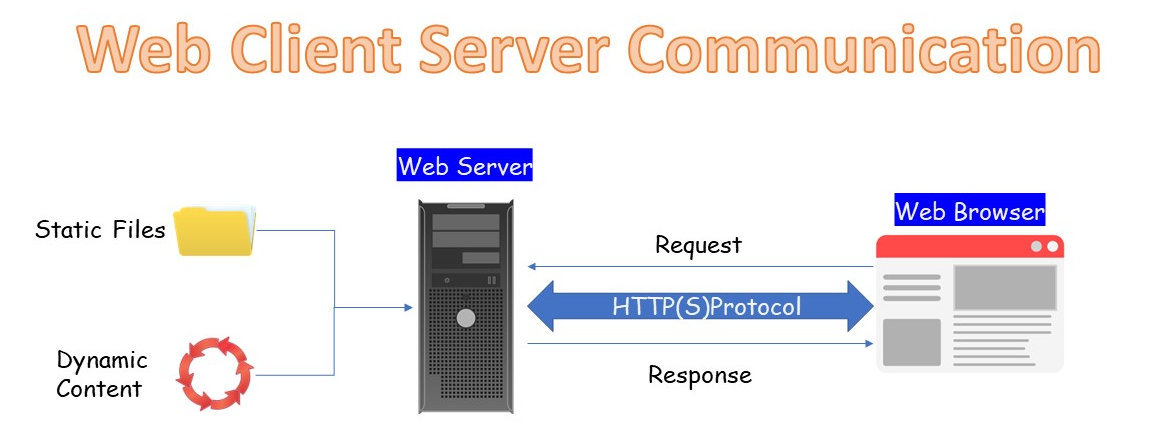
A web server is software applications that delivers web page content, dynamic and static to web clients such as a browser or a mobile application over the HTTP protocols.
A web server can serve different types of content, including HTML documents, images, videos, and other types of multimedia.
A web server responds to incoming requests from a user entering a URL in a web browser.
This request for content is sent by the browser to the domain, provided in the URL.
The server processes the incoming request and sends the data back to the user initiating the request. Shown below is the request response processs.

Check out my post on .
See Also
- Check the complete post on What is a Web Server.
Web servers are essential for any business that wants to have a web presence. They provide a platform for hosting websites, web applications, and web services.
What is a Website?
A website is a collection of web pages and related content, such as images, videos, and other media.
A website can be dynamic or static. A static website contains fixed content that does not change frequently, and a dynamic website contains content that is generated dynamically based on user interactions or other factors.
Note: A web server is required to host a website.
A website consists of one or more pages linked together using hyperlinks. Each web page on a website may contain one or more types of content. Modern websites are designed to be responsive so they are accessible over a range of devices and screen sizes.
Usually, a single website is created to serve a specific purpose. For example, Amazon.com has a specific purpose and that is to sell products to its customers. Other common purposes for creating websites are for sharing information and providing services.
Websites are designed and developed by web developers, who use a variety of programming languages, such as HTML, CSS, JavaScript, and PHP, to create and maintain websites.
Websites are accessible using a desktop or a mobile web browser, such as Google Chrome, Microsoft Edge, or Mozilla Firefox.
What is a Web Page?
In the previous section, I defined a website as a collection of content, web pages, and other content, that is interlinked using hyperlinks.
In this section, I will go over describing in detail about what a web page is.
In simplest terms, a web page is a single document or file on a web server that is accessible through a web browser. It is an essential building block of a website.
The primary purpose of a web page is to display information or content to users accessing the page through a web browser.
You can design a web page to be static or interactive. A static web page will provide pre-written content that does not chagne. The interactive page will request input from the user and will take an action based on the said input. JavaScript is used to build dynamic web pages.
Shown below in the code block is the content of a simple web page.
<!doctype html>
<html>
<head>
<title>Our Funky HTML Page</title>
<meta name="description" content="Our first page">
<link rel="stylesheet" href="customstyles.css">
</head>
<body>
My web page!
<a href="https://freeservermonitor.com">Check out FSM website.</a>
</body>
</html>
The content above is in Extensible Markup Language (XML) format. Let’s go over what each line does:
- Line #1: Defines the document type. For a web page, the default type is
html. - Line #2: Start of the main document block with the
<html>tag. - Line #3:
<head>block contains metadata information about the page. - Line #4: Within the
headtag is the <title> tag. This provides a title for the web page. This text is displayed in the browser tab and is also used by search engines. - Line #5: Using the <meta> tag the web page declares a description for the web page.
- Line #6: Using the hyperlink capability, the web page includes an external style sheet. Style sheets are used to describe how content should be displayed.
- Line #8: The <body> tag starts and all content before the end
</body>tag is what is displayed in the browser. - Line #10: Example of a hyperlink to an external website.
<a>tag is used to create this link. - Line #12: The end
</html>tag closes the web page.
You saw the code above. If I save this to a file and opened it in a web browser the following web page will be shown.

Web pages are classified into groups depending on their purpose and functionality. Following are examples of what web pages can be:
- Home page: A home page is the main web page for a website. This is what a visitor will see when they enter a domain name like freeservermonitor.com into the URL box of a web browser.
- Landing page: A landing page is used for marketing and conversion purposes. For example, a landing page is used to provide an information about a product as well as links to buy the actual product. A landing page can also be used to collect user information by offering something of value in return.
- Product page: A product page is created for an e-Commerce website selling products online. Usually, a single page per product and its variation is created. A website selling 10 products will have 10 product pages.
- About and Contact pages: These pages are used to provide information about a website and also provide the ability to contact the website owner.
- Blog posts: A blog post is an article providing some type of information. The page you are on right now is an example of a blog post. The intent of a blog post is to provide content for informational purposes.

What is a Web Service?
Technically a web service behaves similarly to how a web page works. That is in response to a user request it sends data back to the requester. But this is where the similarity ends.
Web services are always built using server-side programming languages, such as PHP, Python, or Java. The main purpose of a web service is to provide a communication endpoint for a mobile or web application.
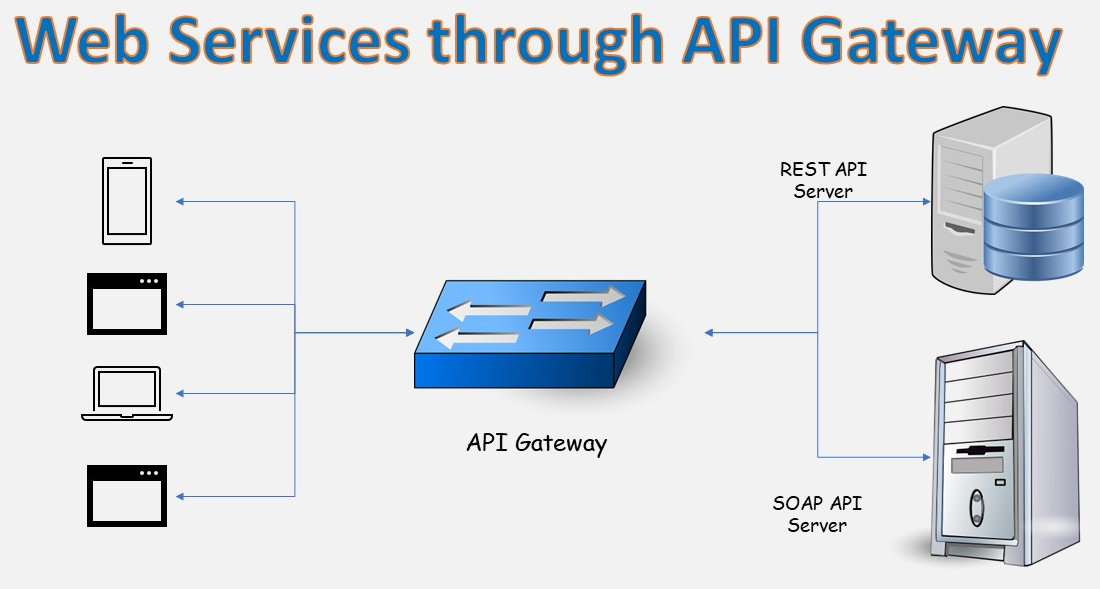
A web service is a software system designed to allow communication between different applications or systems over the internet. It is a standardized way of providing interoperability between disparate systems and platforms, enabling them to exchange data and services.
Web services are built on top of HTTP and use either Representational State Transfer (REST) or Simple Object Access Protocol (SOAP) protocols to communicate with clients.
What is REST Protocol?
Representational State Transfer (REST) is an architectural style for building web APIs. It is a stateless protocol that uses standard HTTP methods, such as GET, POST, PUT, and DELETE.
A RESTful request consists of an HTTP method, a resource URI, and optional request parameters, such as query strings and request headers.
The server sends the requested data back in Text, JavaScript Object Notation (JSON), or Extensible Markup Language (XML).
RESTful APIs are used for building web-based applications and services.
Below is an example of a JSON response from a REST API server.
HTTP/1.1 200 OK
Content-Type: application/json
{
"type": "articles",
"id": "1",
}What is SOAP Protocol?
Simple Object Access Protocol (SOAP) is a messaging protocol built on top of HTTP to exchange structured information between networked applications. It used XML format to structure data.
A SOAP message or response is sent back as an XML message or envelope, containing a header and body. A SOAP envelope can also include metadata about the message in the header. SOAP messages also provide advanced security features that are part of its specifications.
Note: SOAP is required to be used for building web services and data integration with systems requiring Electronic Data Interchange (EDI).
Below is an example of a SOAP envelope.
<?xml version="1.0"?>
<soap:Envelope
xmlns:soap="http://www.w3.org/2003/05/soap-envelope/"
soap:encodingStyle="http://www.w3.org/2003/05/soap-encoding">
<soap:Header>
...
</soap:Header>
<soap:Body>
...
<soap:Fault>
...
</soap:Fault>
</soap:Body>
</soap:Envelope> SOAP is an XML-based protocol that uses messaging to exchange information between applications, while REST is a simpler, lightweight protocol that uses HTTP requests to exchange data.
REST vs SOAP Comparison Table
Here’s a comparison table for REST and SOAP:
| Criteria | REST | SOAP |
|---|---|---|
| Architecture | REST is an architectural style | SOAP is a protocol. |
| Caching | Supports caching of responses | Does not support caching |
| Data (response) format | REST can return data in multiple formats, such as JSON or XML formats. You can also respond back with plain text. | SOAP uses only XML for the response messages. |
| Messaging | REST responses are lightweight, with messages sent in the body of an HTTP request. | Uses XML messages back which take more resources to process than REST messages. |
| Performance | Generally faster and more efficient for web services | Can be slower and more complex for web services |
| Resource Access | Resources are identified using URIs. | Resources are identified using URIs and a service description. |
| Request methods | Uses standard HTTP methods such as GET, POST, PUT, or DElETE. | Uses standard HTTP methods such as GET, POST, PUT, or DElETE. |
| State management | Stateless | Supports both stateful and stateless communication. |
Nowadays web services are an essential part of the internet infrastructure, providing features to build advanced applications.
By utilizing web services, many new businesses are born for the sole purpose of providing APIs for creating new applications. This frees up resources for businesses creating new applications.
Examples of successful web service businesses are companies providing location-based APIs. Many tracking applications are build on top of these third-party API providers.
Check out our IP address geolocation tracking tool to find out your public IP address.
Web Server vs a Website vs a Web Page vs a Web Service
The table below summarizes all the points discussed above.
| Component | Purpose | Functionality | Implementation |
|---|---|---|---|
| Web Server | A web server processes incoming client requests. | It delivers website content to user sending requests using URLs. | A web server is a software program that runs on a computer. |
| Website | A website is a collection of one or more web pages interlinked using HTML hyperlinks. The web pages are hosted on a website under a unique domain. | A website provides information, products and services to its users. | A website is designed using web technologies such as HTML, CSS, and JavaScript on the frontend and PHP, Java or Python on the backend. |
| Web Page | A web page is a single text file or another digital asset like a media file that can be accessed through a unique URL. | A web page provides content that is displayed on a web browser in response to a user request. | A web page is build using web technologies such as HTML, CSS, and JavaScript. |
| Web Service | Web services are used to build APIs, available for use over the internet. | A web service API provides functionality to access application data over the HTTP protocol. | Web services are build using either REST or SOAP technologies. |
Conclusion
As you saw, a web server, website, web page, and web services can all work together to build advanced applications with rich user experience for accessing information over the internet.